.png)
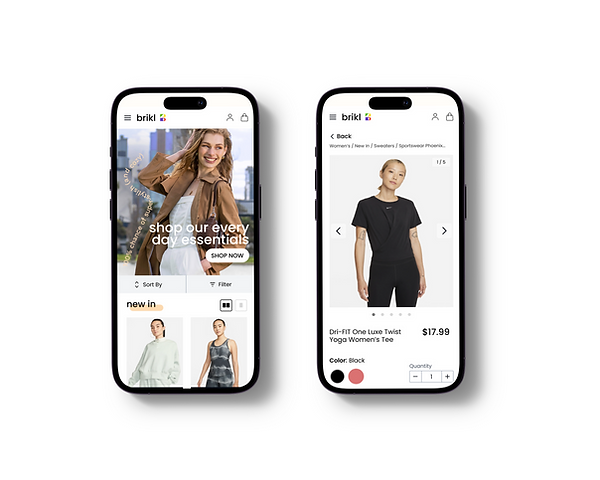
Identifying Problems
-
overall no visual heirarchy, text side, boldness & positioning makes it hard to scan the page
-
no separation between sections, difficult to tell what piece of information belongs to what part
-
overall aesthetically not pleasing
Initial Steps: Competitor Research
Using 3 ecommerce examples, I categorized and identified each part of the overall storefront experience, whether they had product filtering, whether they showed color swatches directly on the product card and other key features that could potentially be used on our platform to enhance user experience
It was also important to make sure that the examples used were the right fit for the US market - as this is our target customer base - with specific country based needs.
.png)
.png)

One of the examples used: Columbia Sportswear
Once the most common components and features were identified, we could narrow down from this list, what fit the best for our customers and their branding - since the focus was on the promowear market, it was important to use features that benefitted this the most.
As an example, from the research I could see that all product listing pages used filters and a sort by function, which are features that we currently did not have. It's clear that these features are important for user experience to be able to successfully find products and something that we should include in the design.
After this, it was time to start ideating and preparing UX flows and concepts, utilizing certain features in order to create a working prototype to test with users.

User Stories
We had 3 user stories:
-
User knows exactly what they want to buy.
-
User doesnt know what they want to buy, they are just browsing & they have a coupon to use.
-
User is familiar with the brand and site, but not sure what they want to buy
It was important to define the user stories in this way, that way we could cover all the different types of shoppers.
Users who know exactly what they want to buy will be familiar with common E-commerce practices and will feel confident that they could find the item they want easily.
Users who dont know what they want to buy will be more likely to use the tools available on the site to browse products, such as filtering, searching and other key features like recommended products.
Using these stories, we defined a goal, an action item and pain point for each step of the user's journey.
It also gave us some insight how what kind of features we wanted to test, related to the stories.
We wanted to test:
-
Add the cart flow
-
A problem that we had at the time is that when user presses add to cart on the product details page, they were automatically redirected to the cart, which could cause some friction.
-
-
Quick buy interaction
-
Something that we did not currently have - it was needed to see if that was something we should consider for a quicker checkout experience, as users who know what they want to buy could benefit from a quick buy feature.
-
-
Search, sort, filter products
-
We know that businesses can have multiple products (+100), it was needed to see if that users will benefit from a searching, sorting and filtering function to find products easier.
-
This will be beneficial for both users who know and dont know what they want to buy
-
Those who know what they want, can easily find it.
-
Those who don't know what they want, can narrow down their results to something that they like.
-
-
-
Overall improvements on the product details page
-
As mentioned before, it had been a huge pain point for customers.
-
Including gallery interactions and the visual heirarchy of important information users needed to make a decision.
-
Prototypes
2 different prototypes were presented to 3 different users to test.
Prototype 1 included:
- An introduction modal (to build trust and familiarity with the brand)
- Product card view on the landing page
- Sort by and filter function
- Product gallery using chevrons
- Personalization (allowing customers to add text to their item) in a modal
- Quick buy function
- Add to Cart success modal
Prototype 2 included:
- An introduction on the main landing page
- Product card view on the landing page
- Sort by and filter function
- Product gallery using swiping motions
- Personalization (allowing customers to add text to their item) directly on the page
- Quick buy function
- Navigate users to the cart directly when add to cart
Each of the users had a different goal (the 3 different user stories mentioned above) and played with both prototypes with their story in mind.
They were presented with a quick briefing, where we explained the purpose of the research, their goals to consider when using the prototype and the explanation of the think aloud method.


The Results
Prototype 1 was the most liked with all users
-
The flow was the easiest to understand
-
They liked the introduction modal - they felt more friendly towards the brand
All users liked the idea of a Quick buy function
-
One user said that they felt more inclined to buy items with the quick buy function as it was quick
-
They mentioned that when they are looking for something specific in mind, it will be very useful.
All users liked the sort by and filter function
-
They said that they can find things easily
All users preferred Personalization in the modal
-
Easy to focus on one thing at a time, it's very clear.
-
When personalization is direct on the page, it gets lost easily when there is a lot of information.
All users preferred the Add to Cart success modal
-
Allows them to make a choice after they added an item
-
Made them feel like they will keep shopping and buy more
-
Get a quick overview of what you just added to the cart
However, there were some insights we learned about the features that were not all recieved well.
Whilst they liked the idea of the quick buy, they said that in a real situation, they probably would not use it - and one user even accidentally pressed it and did not even realise.
The product card view on the landing page (gallery vs. single column) was not noticed by any of the users except for one user who used it on the second prototype.
An important aspect that all users wanted to see more was the coupons and discounts - as we know that offering discounts helps users to purchase items easily - it was a little out of scope for this prototype, but it is useful information to keep in mind.
Using the results above and then speaking with the product owners, we came to a conclusion on the features that we needed and that we should build in the future.
In brief:
-
The landing page needed to be simple and clear to use
-
We will implement a sort and filter function in the near future - for now it is unachievable within our needed timeframe
-
- We will introduce the Add to Cart success modal
- We will improve the function of Personalization
-
We will not be implementing a quick buy function
Planned release: August 2023